Mapa sonoro Guayabalyando

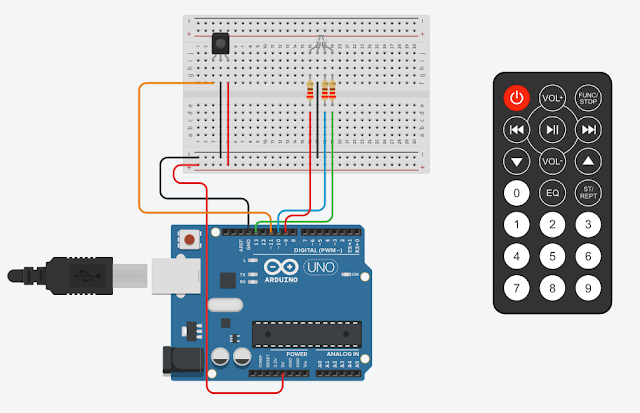
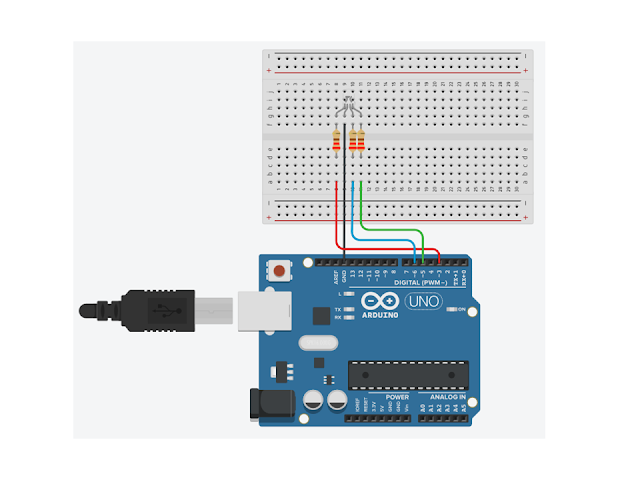
GuayabalyAndo por la 15 es un taller de producción de contenidos locales realizado en el Parque Biblioteca Manuel Mejía Vallejo Guayabal, en la ciudad de Medellín, un espacio de co-creación que se gesta con usuarios de la biblioteca que tienen el interés en el aprendizaje de narrativas en diversos soportes: audio, video, fotografía, publicaciones web, cartografía, entre otros. Esta actividad es un proceso de formación que busca nuevas formas de acercar a los interesados a la alfabetización digital más allá del teclado y el ratón. La actividad constantemente busca dinamizar los contenidos de memoria, por esto se traza una meta clara de generar una experiencia que impacte la percepción de ésta, a través de la integración de la tecnología y de los saberes análogos como medio para contarse. Desarrollando el siguiente prototipo, a partir de mapas bordados por asistentes al programa, a los cuales se les incluye un sistema electrónico programado, el cual permite con la...